Strona Responsywna, czyli RWD Responsive Web Design
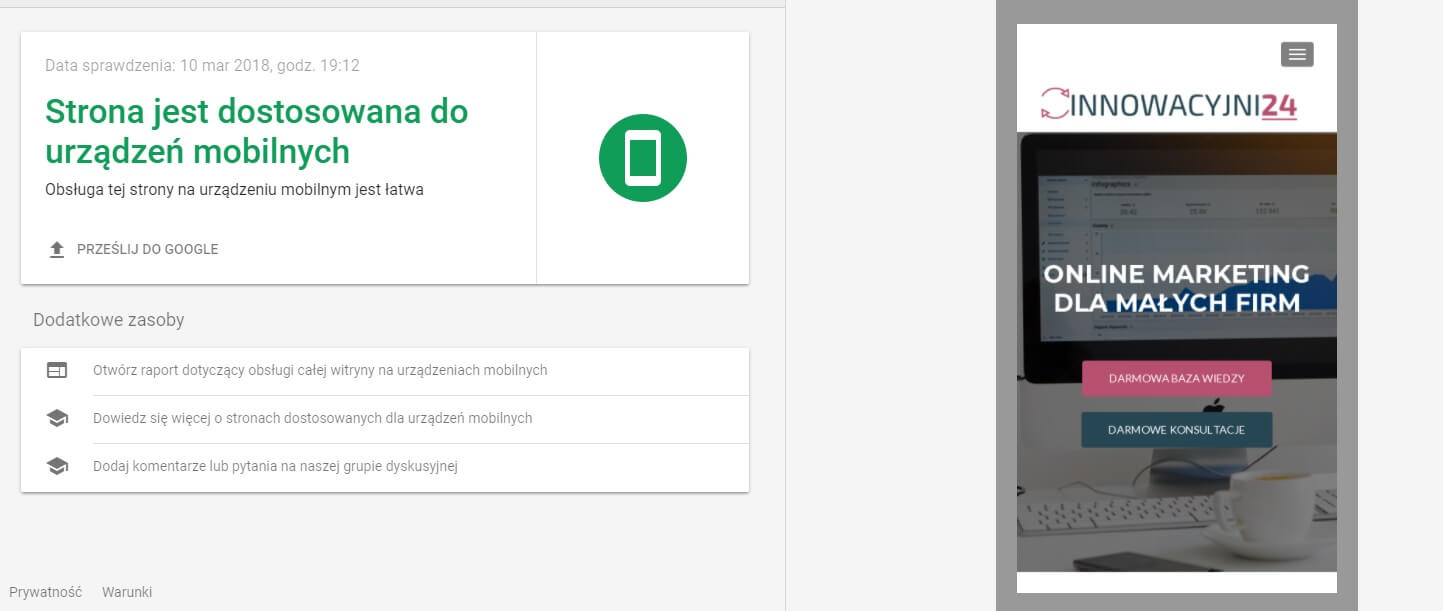
Dostosowywanie stron www do urządzeń mobilnych to obecnie nieodzowny element każdej szanującej się witryny www. Bez tego bardzo ograniczamy generowany ruch i pozycję strony ponieważ utrudniamy życie wielu ewentualnym użytkownikom. Żeby tak się nie stało, musimy swoją stronę dopasować do średnich i małych ekranów.
Statystyki są bezlitosne. Najnowsze raporty Gemius/PBI (za maj 2018) doskonale pokazują, w jaki sposób Polacy korzystają z Internetu. Łączna liczba internautów w naszym kraju wynosi 28,1 mln osób, z czego 22,3 mln z nich wykorzystuje urządzenia mobilne (smartfony i tablety) do wyszukiwania informacji.
Dane te dowodzą, że lekceważenie przygotowania strony internetowej do wyświetlania jej na ekranach smartfonów i tabletów jest bardzo złym krokiem. W ten sposób poważnie ograniczamy sobie liczbę wyświetleń co w konsekwencji przekłada się na pozycję w Google i ogólną konwersje naszej witryny a my tracimy pieniądze. Czasy, w których z Internetu korzystaliśmy wyłącznie za pośrednictwem komputerów stacjonarnych już dawno minęły i na pewno już nie wrócą. Współcześni Polacy stają się coraz bardziej mobilni a My webmasterzy musimy się do tego dostosować.
Skoro więc już to rozumiemy, pora pomyśleć, w jaki sposób dopasować naszą stronę www do urządzeń mobilnych.
Poniżej przedstawiam dwie możliwości.
Mobilna wersja strony
Jest to specjalna wersja strony, która istnieje obok tej głównej. To po prostu nowa strona internetowa, która zostaje zaprojektowana tylko dla urządzeń mobilnych. Także dostępne funkcje, jak i cały szablon są projektowane od nowa, przez co korzystając ze smartfonów i tabletów łączymy się z innym adresem najczęściej z przedrostkiem m.
Co istotne, strona mobilna może zostać zainstalowana na oddzielnej domenie lub subdomenie strony podstawowej. Dzięki temu możemy ją rozwijać specjalnie z myślą o urządzeniach mobilnych. Wszystkie zmiany, działania Seo i sposoby przedstawienia treści ogniskują się na tym jednym sposobie korzystania z Internetu.
Oczywiście obok znajduje się także wersja przeznaczona na komputery stacjonarne, która oddzielnie musi być rozwijana. To sprawia, że robimy podwójną pracę. To podstawowa wada tego rodzaju strony.

Strona Responsywna, czyli RWD Responsive Web Design
Projektowanie strony internetowej opierając się o zasady RWD pozwala jej samoczynnie dostosować się do dowolnej wielkości ekranu, obojętnie od tego, czy będzie to tablet z 10-calowym wyświetlaczem czy dwa razy mniejszy smartfon z ekranem pięć cali. Witryna przystosowuje się automatycznie, dzięki temu każdy użytkownik jest w stanie w sposób wygodny korzystać z materiałów na niej. Takie rozwiązanie zapewnia największą wygodę w zarządzaniu naszym serwisem. Jedna treść może być albowiem adresowana do wszystkich odbiorców – realizowane jest to za jednym zamachem, bez przymusu dostosowywania materiałów do możliwości urządzeń mobilnych. Wszystko jest zautomatyzowane. Wpływa to nie tylko na wygodę korzystania z witryny, ale również na kwestie techniczne, związane choćby z pozycjonowaniem SEO, a także z przeprowadzaniem kampanii internetowych na przykład w Google Adwords czy Google Merchant Center. Zdecydowanie technologia RWD jest bardziej przyszłościowa!

Podsumowanie
Wszystkie sklepy i strony projektowane w GodWeb® są w technologi responsywnej, oddzielna mobilna wersja przechodzi powoli do historii i nie ma sensu poza kilkoma wyjątkami już jej wdrażać.
Oczywiście jeśli klient zapozna się ze wszystkimi wadami i zaletami takiej strony i mimo to zażyczyłby sobie stworzenie takiej wersji nie ma żadnych przeszkód żebym ją dla niego stworzył.

GodWeb Robert Gołębiewski
Projektuję sklepy i strony internetowe WordPress i WooCommerce, pozycjonuję i reklamuję w Google, rozwijam media społecznościowe. Tworzę kompleksowe kreacje, projekty graficzne i identyfikacje wizualne. Zadzwoń 530-526-348, albo napisz do mnie, aby otrzymać szczegółową wycenę.






 Nazywam się Robert mam 34 lata i od 17 lat jestem w branży webdesignu i handlu internetowego. Dzięki temu że wcześniej prowadziłem własny sklep internetowy, handlowałem na Allegro, Ebay, Facebook i Olx bardzo dobrze rozumiem teraz marketing sieciowy a także mechanizmy zwiększania sprzedaży przez Internet. Wiem jak pomóc mojemu Klientowi skonstruować skuteczną ofertę sprzedażową oraz sprawić by był jak najlepiej widocznym w Google. Jeśli chcesz porozmawiać zadzwoń do mnie lub napisz email a odpowiem Ci tak szybko jak się da.
Nazywam się Robert mam 34 lata i od 17 lat jestem w branży webdesignu i handlu internetowego. Dzięki temu że wcześniej prowadziłem własny sklep internetowy, handlowałem na Allegro, Ebay, Facebook i Olx bardzo dobrze rozumiem teraz marketing sieciowy a także mechanizmy zwiększania sprzedaży przez Internet. Wiem jak pomóc mojemu Klientowi skonstruować skuteczną ofertę sprzedażową oraz sprawić by był jak najlepiej widocznym w Google. Jeśli chcesz porozmawiać zadzwoń do mnie lub napisz email a odpowiem Ci tak szybko jak się da.